Enabling designers to work fast and smarter
Problem: There was no design system in place. This meant two big problems:
(1) Creating new screens was a slow process – there was no source of truth for spacing, colors, fonts and icons. Designers were building components from scratch and with no real way of knowing how consistent they were being with the rest of the app and the overall design language.
(2) Making design changes required us to manually update every screen – Even for small adjustments, we needed to go into every file and make that change.
My Tasks:
Create a design system for mobile
Work with desktop designer to stay visually consistent across platforms
Manage the design system and guide other designs on how to use it
My Role: Sr. Product Designer
Team: 1 PM, 2 Mobile Devs
Platforms: iPads, Android tablets and Chromebooks
My goal was to create powerful, flexible components
Built into every component was the ability to change it around based on the designer’s needs.
Organization - Atomic System
I broke every component down to it’s basic components (Objects, Icons, Fonts).
In this system, the larger items are built by using smaller items.
Atoms (Icons, Fonts)
The smallest parts of the ecosystem. Designers no longer had to think about what fonts to use (we built that into the components). We also cleaned up and organized all of our icons (which were created by a designer on our systems team).
Molecules (Buttons, Pills, Input Fields)
Individual objects made up of atoms, used in many places in the app.
Organisms
Molecules are put together to create larger items like menus and note snippets.
Ecosystems
Entire screens made up of components.
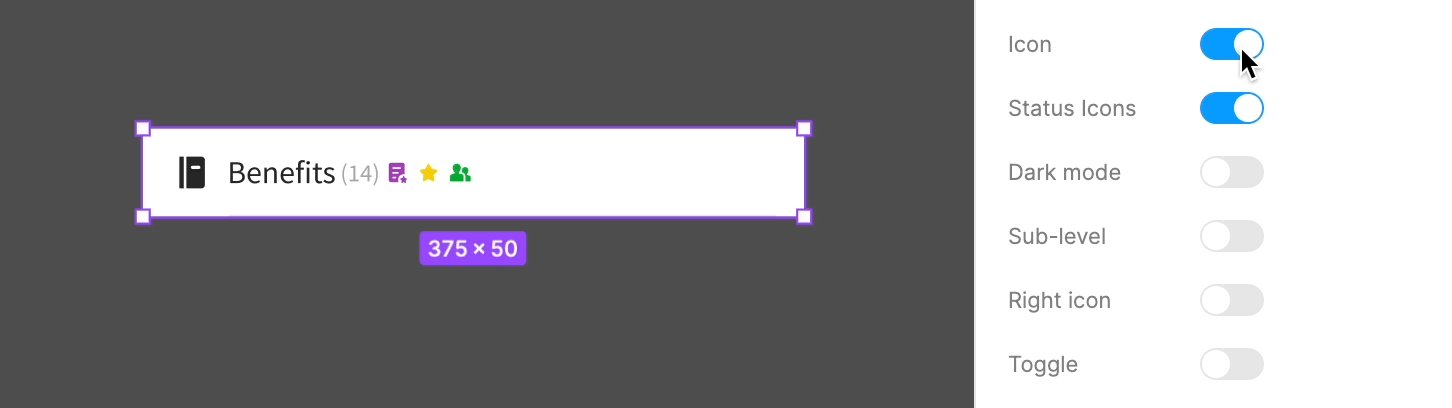
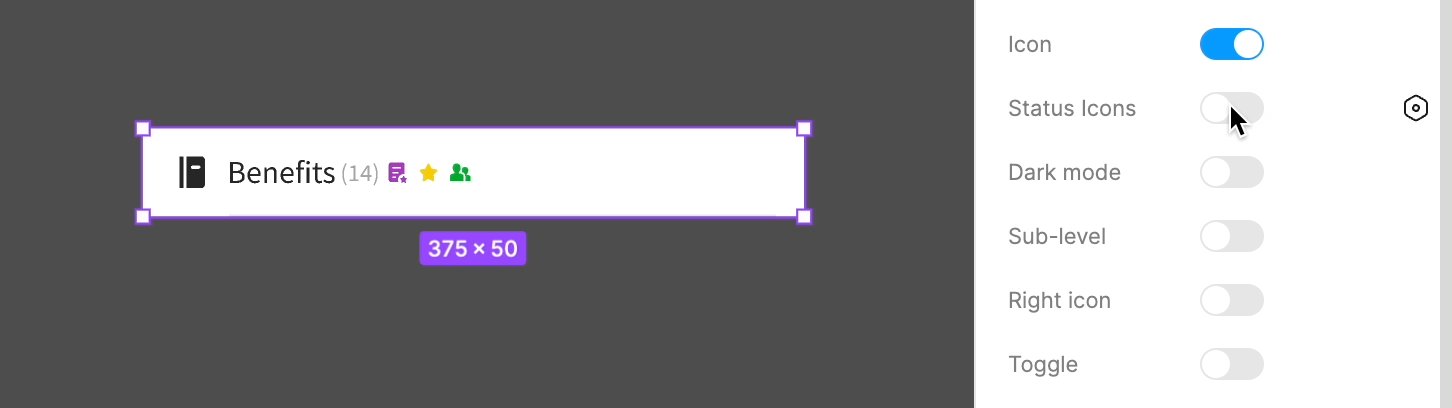
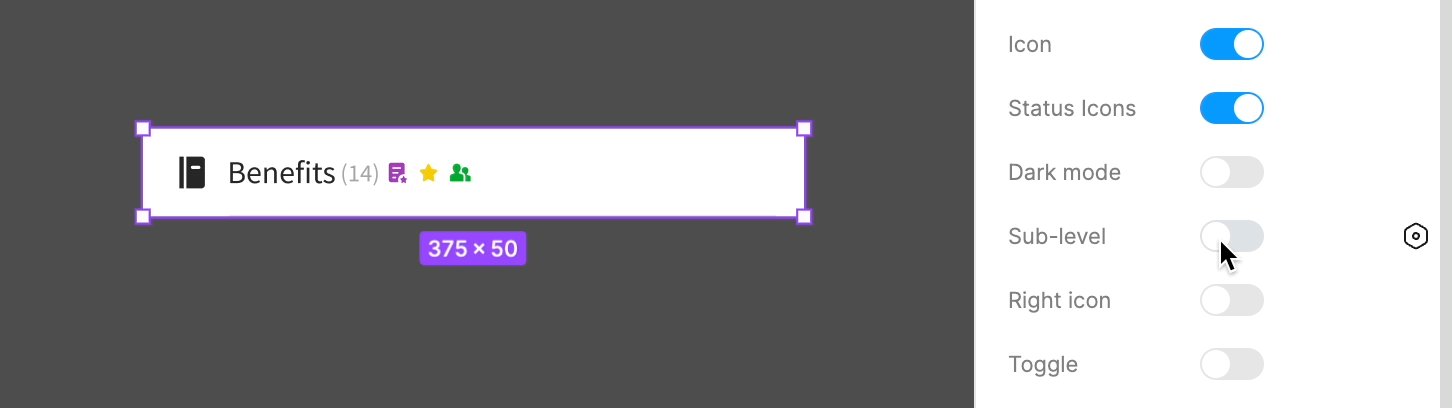
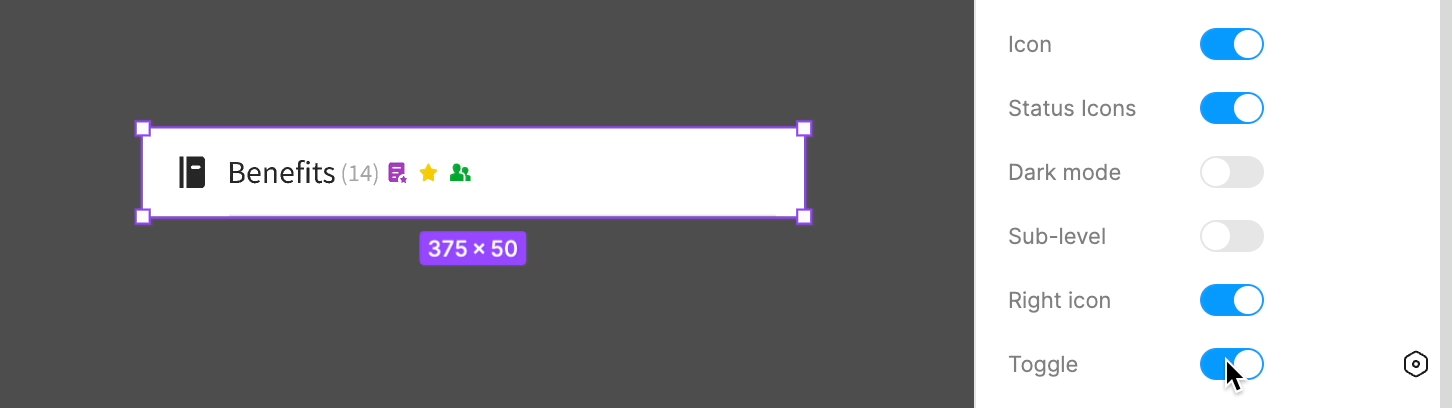
Flexibility
The components are easy to use with options built into them.
Results: New features built using the design system
Designers on our team were able to quickly build screens for new features using the design system I created.